scss2css
- 已经安装了gulp依赖,如果未安装:
npm install –save-dev gulp
- 安装 gulp-sass 依赖
npm install gulp-sass –save-dev
- 安装 gulp-rename 依赖
npm install gulp-rename –save-dev
- 在根目录下新建gulpfile.js
const gulp = require('gulp');
const scss = require('gulp-sass');
const rename = require('gulp-rename');
const {watch} = require('gulp');
gulp.task('scss', () => {
return gulp.src("pages/**/*.scss")
.pipe(scss({"bundleExec": true}))
.pipe(rename(function (path) {
return;
}))
.pipe(gulp.dest('./pages'));
});
gulp.task("watch", () => {
watch('pages/**/*.scss', gulp.parallel('scss'));
});- 启动监听
gulp watch
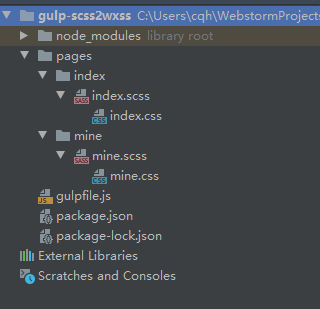
- 目录结构